EXPLORER
Larry Neil 👋
Fullstack engineer with a B.S. in Computer Science with over 10 years of hands-on experience in web development.
About Me
Larry Neil Mcgowen
Full-stack Web Developer
Highly skilled and dedicated Senior Fullstack Engineer with 10 years of extensive web development experience. Proven ability to collaborate effectively with agile teams, leading projects to successful completion. Adept at mentoring and guiding junior developers, fostering a culture of continuous learning and growth. Committed to staying up-to-date with the latest technologies and trends, consistently delivering innovative solutions. Strong problem-solving and communication skills, with a keen eye for detail. Excels in fast-paced, dynamic environments, delivering high-quality results on time


B.S. in Computer Science
Northern Arizona University
Work Experience
Nov 2020 – Apr 2023 • 2 yrs 5 mos


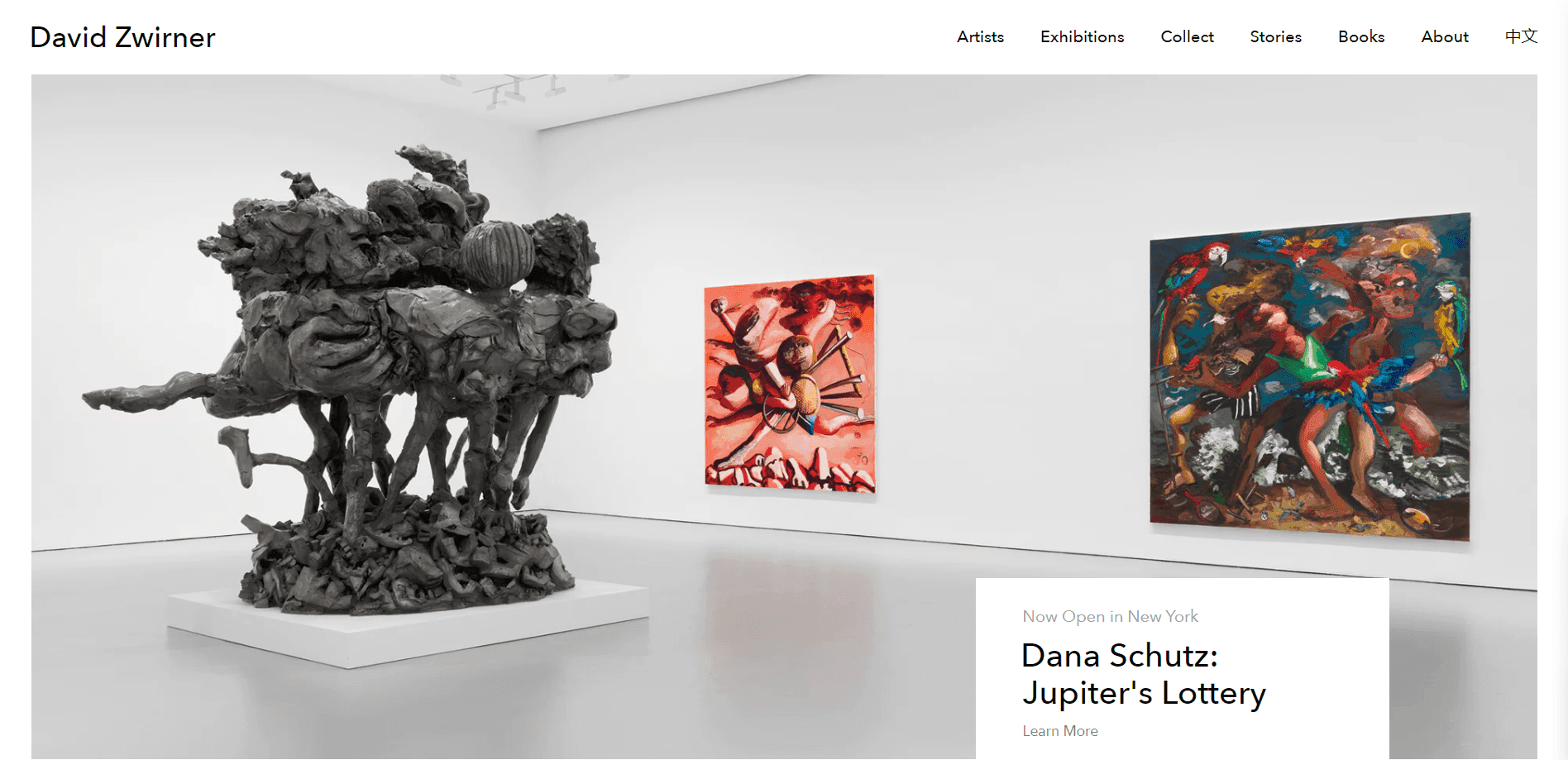
David Zwirner • Contract | Full stack engineer
Nov 2020 – Apr 2023 • 2 yrs 5 mos
- Led the development of a mono-repo project using the Next.js framework, integrating with Sanity Studio, resulting in a modern and performant website
- Managed the deployment of the development and staging versions of the site using Vercel, ensuring efficient and reliable deployment processes.
- Implemented robust CI/CD pipelines between GitHub and Vercel, ensuring seamless integration and continuous deployment of the project
- Developed and executed comprehensive Playwright tests to validate code changes and prevent unverified code from merging into the main branch on GitHub
- Collaborated on a mono-repo project consisting of three sub-projects: web (main project), design-system, and sanity-studio, ensuring efficient collaboration and code sharing across the project
- Developed and tested main components using Storybook, ensuring optimal functionality and a seamless user experience
- Utilized Groq and GraphQL to efficiently pull data from the Sanity Studio, enabling effective data management and retrieval
- Ensured consistent styling and code quality across the project by utilizing Tailwind CSS, Husky, Prettier, and ESLint
Technologies: Next.js • TypeScript • Sanity • GraphQL • Storybook
Aug 2018 – Apr 2020 • 1 yr 8 mos


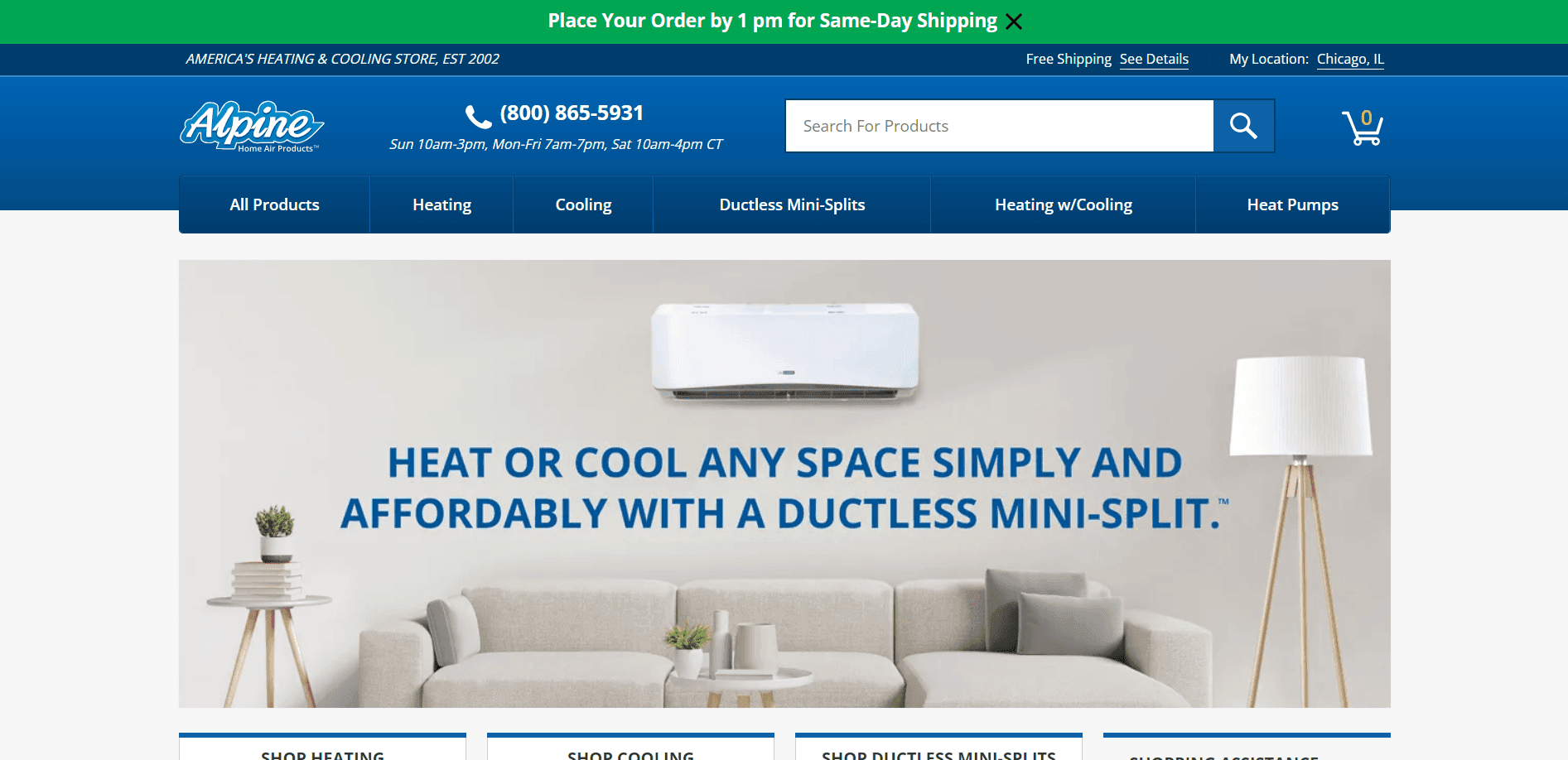
Alpine Home Air • Full-time | Frontend engineer | Full stack engineer
Aug 2018 – Apr 2020 • 1 yr 8 mos
- Contributed to a mono-repo project consisting of four sub-projects: Alpine-after, Alpine-api, Alpine-client, and Alpine-partnernet. Took responsibility for the development of the Alpine-client project
- Built the project using jQuery, Bootstrap, TypeScript, and React.js, resulting in a modern and responsive user interface
- Implemented CircleCI for continuous integration and development, streamlining the build and deployment process
- Utilized Husky, Prettier, and Jest for code quality and testing, ensuring high-quality and error-free functionality
- Utilized Babel, Redux, Styled Components, Tailwind CSS, Crypto, Bootstrap, Google Maps, and other dependencies, resulting in a robust and efficient development environment
Technologies: React • TypeScript • Express (express.js) • jQuery • Bootstrap
Aug 2016 – Mar 2018 • 1 yr 7 mos


ThoughtBack • Part-time | Frontend Engineer
Aug 2016 – Mar 2018 • 1 yr 7 mos
- Developed a project using Next.js as the primary framework, providing a robust and efficient development environment
- Utilized Firebase as a real-time backend service platform, enabling seamless data management and synchronization
- Implemented Tailwind CSS as the style framework for the project, resulting in a modern and responsive user interface
- Employed ESLint and Prettier to ensure code quality and formatting, resulting in maintainable and scalable code
- Implemented Cypress for end-to-end testing of the project, ensuring high-quality and error-free functionality
Technologies: JavaScript • TypeScript • Next.js • Firebase • Tailwindcss
Nov 2012 – May 2016 • 3 yrs 6 mos


Kotto LLC • Full-time | Frontend engineer | Lead developer
Nov 2012 – May 2016 • 3 yrs 6 mos
- Designed and integrated a blog posting system on k8s hubs that allowed users to post messages, images, and videos, as well as like, unlike, and comment on posts
- Implemented live chat functionality using socket.io, enabling users to engage in both personal and group chats
- Translated Figma designs into pixel-perfect, cross-browser responsive web pages, ensuring a seamless user experience across all devices
- Utilized Flux/Redux pattern to effectively manage application states, improving overall performance and stability
- Employed Redux Saga to manage global actions within the application, streamlining the development process
- Leveraged TypeScript and ESLint to ensure code quality and maintainability
- Integrated CI/CD on both GitHub and k8s hubs (public or private), automating the build and deployment process for increased efficiency
- Utilized Docker, Kubernetes cluster, AWS Minio & AWS S3 bucket to manage asset files, resulting in improved performance and faster load times
- Lead the team last year
Technologies: JavaScript • React • TypeScript • PostgreSQL • Docker
Skills
Programming Languages

JavaScript

TypeScript

Python

HTML5

CSS3

SASS/SCSS

PHP

node.js

Java
My Work
David Zwirner is a well-known art dealer and gallerist.

Alpine Home Air sells heating and cooling equipment, as well as related accessories and parts.